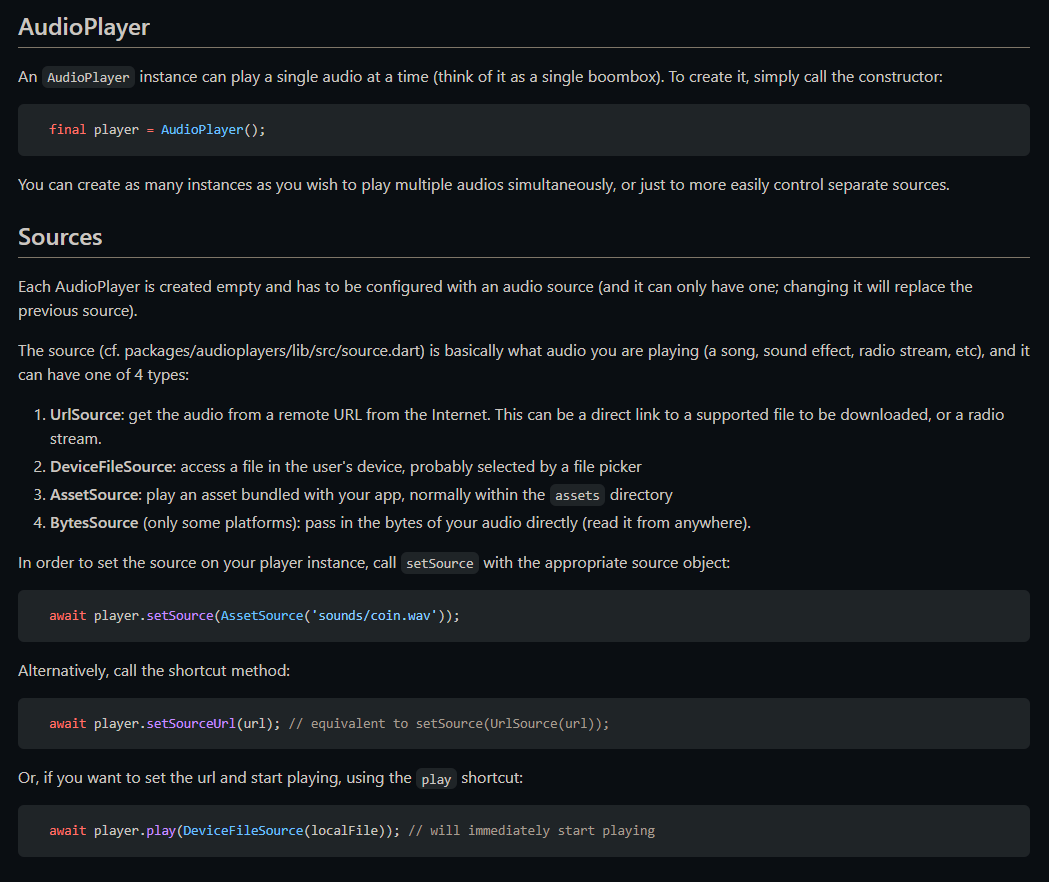
우리의 시간은 소중하니까

플러터에서 소리 파일을 재생하려고 찾아보니 audioplayers 패키지가 나온다.
LIKES 와 POPULARITY 를 확인 보니 그냥 이거 사용하라는 말이다.
그런데 문제가 생겼다.
Getting Started tutorial 을 따라 해도 안 되는.. 이런..
왜 그런지는 모르겠는데 일단 되는 방법을 찾아서 포스팅해둔다.
현시점 (22년 11월) 에서 되는 것이기에 패키지가 업데이트되거나 변경되면 방법이 달라질 수 있다. (1년 전.. 몇 달 전 유튜브 정보조차 안 맞음.)
따라서 플러터 기본 앱에 코드를 추가하여 빠르게 작동 확인을 해보고 다음 응용 단계를 밟자는 것이 이 포스팅의 의도이다. 뻘짓 싫어 ㅠㅠ
기본 카운터 앱에 버튼 하나 추가시켜 플레이 해보기
우리의 시간은 소중하니까.
패키지 설치 및 설정 하기
https://pub.dev/packages/audioplayers
audioplayers | Flutter Package
A Flutter plugin to play multiple audio files simultaneously
pub.dev
현재 포스팅하는 시점의 최신 버전은 audioplayers: ^1.1.1 이다.

프로젝트를 생성하면 플러터 기본 카운터 앱이 작성된다.
이제 assets 폴더를 만들고 로컬 테스트에 쓸 mp3 파일을 넣어 준다.
(웹에 있는 mp3 파일을 재생한다면 안 해도 됨)

그리고, pubspec.yaml 파일에 들어가
audioplayers: ^1.1.1
패키지를 를 추가시켜 주고
assets:
- assets/
에셋을 설정해 준후 저장한다.
코드 추가 하기
이제 세 개의 뭉텅이 코드만 붙여 넣고 음악 파일이 재생되는지 빠르게 확인해 본다.
첫 번째,

import 'package:audioplayers/audioplayers.dart';
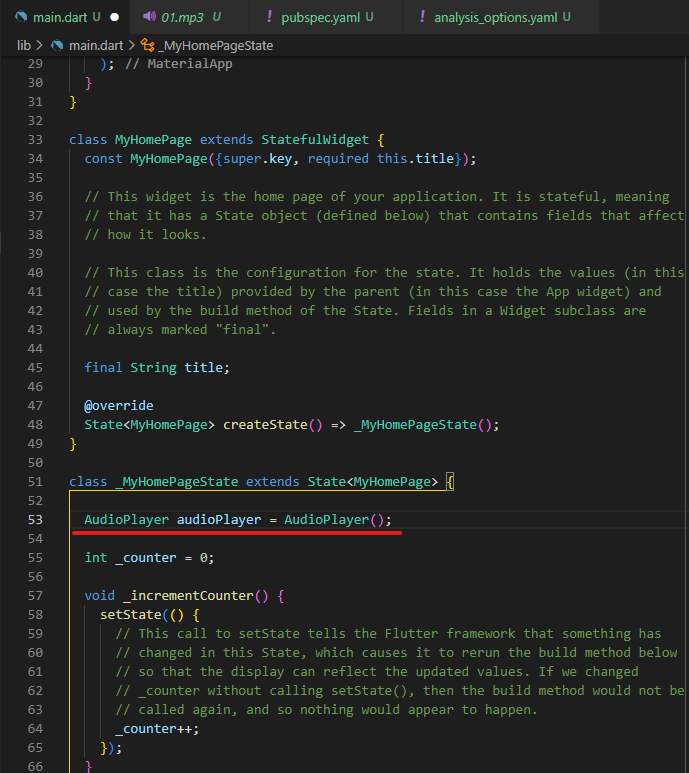
두 번째,

AudioPlayer audioPlayer = AudioPlayer();
세 번째,

IconButton 으로 사이즈던 색상이던 아무런 꾸미기 없이 required 만 만족시켜 누를 수 있는 기능 구성만 한다.
내부 저장소 assets 에 있는 mp3 파일 재생
IconButton(
onPressed: (() async {
await audioPlayer.play(AssetSource('01.mp3'));
}),
icon: Icon(Icons.play_arrow),
),AssetSource() 안에는 상대 경로 "assets/" 을 붙이지 않아도 된다.
(assets/assets/01.mp3 메시지를 냄. 기본 적용되어있음. )
웹에 있는 mp3 파일 재생
IconButton(
onPressed: (() async {
// await audioPlayer.play(AssetSource('01.mp3'));
await audioPlayer.play(UrlSource('https://download.samplelib.com/mp3/sample-3s.mp3'));
}),
icon: Icon(Icons.play_arrow),
),웹 샘플 파일은 구글에 "mp3 sample" 을 검색한 결과 중의 하나이다.
https://samplelib.com/sample-mp3.html
Sample MP3 audio files
Sample MP3 audio files MP3 is one of the most popular audio coding formats. It is supported by most devices. Below are sample music files available for download with no license restrictions
samplelib.com
작동 모습

기존 카운트 앱 중간에 플레이 버튼이 하나 생성되었고 이것을 누르면 음악이 재생된다. 혹시 소리가 안난다면 음량을 올려본다.
그래도 안되면 흠.. 패키지가 업뎃 된듯..
잘 작동한다면 이제 응용을 하는 단계로 넘어가자.
추가 하기
튜토리얼 안됨

https://github.com/bluefireteam/audioplayers/blob/main/getting_started.md
GitHub - bluefireteam/audioplayers: A Flutter plugin to play multiple audio files simultaneously (Android/iOS)
A Flutter plugin to play multiple audio files simultaneously (Android/iOS) - GitHub - bluefireteam/audioplayers: A Flutter plugin to play multiple audio files simultaneously (Android/iOS)
github.com
왜인지 모르겠는데 깃허브에 올려진 Getting Started 에 대한 코드로는 음악 재생이 안됐다.
코드 내 함수들의 마우스 오버를 통해 play(AssetSource('PATH')) 의 형태가 현재 작동된다는 것을 알아냈다.
main.dart 전체 코드
// main.dart
import 'package:flutter/material.dart';
// --@ IMPORT package @--
// ------@ IMPORT package @------
// -----------@ IMPORT package @-----------
import 'package:audioplayers/audioplayers.dart';
// -----------@ IMPORT package @-----------
// ------@ IMPORT package @------
// --@ IMPORT package @--
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// --@ CREATE audioPlayer @--
// ------@ CREATE audioPlayer @------
// -----------@ CREATE audioPlayer @-----------
AudioPlayer audioPlayer = AudioPlayer();
// -----------@ CREATE audioPlayer @-----------
// ------@ CREATE audioPlayer @------
// --@ CREATE audioPlayer @--
int _counter = 0;
void _incrementCounter() {
setState(() {
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
});
}
@override
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance as done
// by the _incrementCounter method above.
//
// The Flutter framework has been optimized to make rerunning build methods
// fast, so that you can just rebuild anything that needs updating rather
// than having to individually change instances of widgets.
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: Column(
// Column is also a layout widget. It takes a list of children and
// arranges them vertically. By default, it sizes itself to fit its
// children horizontally, and tries to be as tall as its parent.
//
// Invoke "debug painting" (press "p" in the console, choose the
// "Toggle Debug Paint" action from the Flutter Inspector in Android
// Studio, or the "Toggle Debug Paint" command in Visual Studio Code)
// to see the wireframe for each widget.
//
// Column has various properties to control how it sizes itself and
// how it positions its children. Here we use mainAxisAlignment to
// center the children vertically; the main axis here is the vertical
// axis because Columns are vertical (the cross axis would be
// horizontal).
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// --@ CREATE IconButton to play music @--
// ------@ CREATE IconButton to play music @------
// -----------@ CREATE IconButton to play music @-----------
IconButton(
onPressed: (() async {
await audioPlayer.play(AssetSource('01.mp3'));
// await audioPlayer.play(UrlSource(
// 'https://download.samplelib.com/mp3/sample-3s.mp3'));
}),
icon: Icon(Icons.play_arrow),
),
// -----------@ CREATE IconButton to play music @-----------
// ------@ CREATE IconButton to play music @------
// --@ CREATE IconButton to play music @--
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
'알아가기 > Flutter' 카테고리의 다른 글
| [Flutter] GradleException 오류 해결 (0) | 2022.11.17 |
|---|---|
| [Flutter] "버전 코드는 이미 사용되었습니다. 다른 버전 코드를 사용해 보세요." 해결 (0) | 2022.11.14 |
| [Flutter] Please enable Developer Mode in your system settings. 해결 (0) | 2022.11.09 |
| [Flutter] 앱 릴리즈 하려는데 Execution failed for task 뜰 때 (0) | 2022.10.13 |