코드블럭 테이블 라인 제거
highlight.js 와 라인 번호를 적용하였는데 원치 않게 테이블 라인이 딱 생기게 되었다.
이것을 제거하여 깔끔하게 만들어 보자.

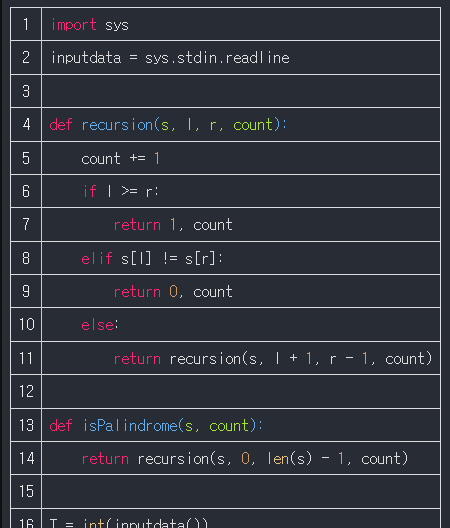
위 와같이 라인 번호, 코드가 엑셀 행렬 형태로 나뉘어 표시가 되었다.

이를 수정하기 위해서
티스토리 html 편집기 -> css 에서 ".article-view table" 를 찾아
.article-view table
.article-view > table
와 같이 ">" 를 다섯군데 추가 시켜
article_view내에 있는 table에만 css적용 되도록 한다.
.article-view > table {
border: 1px solid #dadce0;
border-collapse: collapse;
}
.article-view > table thead tr {
background: rgba(0, 0, 0, 0.05);
font-size: 16px;
color: #000;
}
.article-view > table tr th,
.article-view > table tr td {
padding: 7px;
border-left: 1px solid #dadce0;
}
.article-view > table tr {
border-bottom: 1px solid #dadce0;
}
5개의 ".article-view > table" 수정한 상태.

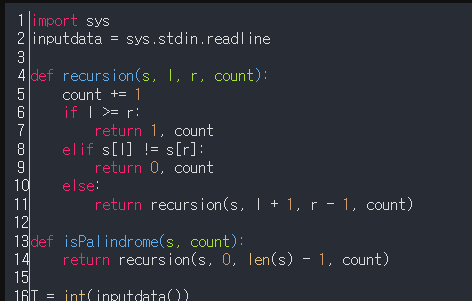
라인 번호와 코드가 알맞게 표시 된다.

그런데 또 다른 문제가 발생한다.
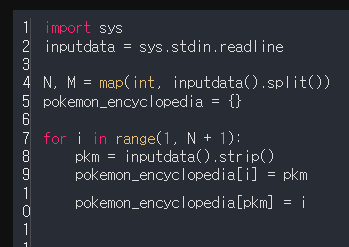
반응형 웹페이지 이기때문에 페이지의 폭이 좁아지게 되면 라인 번호의 공간이 줄어들게 되면서 10의 자리 숫자 이상에서는 밀려 내려가게 된다.

문제를 해결한 후의 모습.
아래의 코드를 티스토리 html 편집기 -> css 편집 페이지 하단에 추가하여 깔끔하게 해결하였다.
숫자가 밀려 내려가는 "width" 값 조정 뿐만 아니라 padding, color 또한 조정하여 더욱 보기 좋게 되었다.
/* Line Number CSS */
/* for block of numbers */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid rgba(204, 204, 204, 0.205);
vertical-align: top;
width: 28px;
}
/* your custom style here */
.hljs-ln td.hljs-ln-code {
padding-left: 12px;
참고 자료
[tistory] code block에 Highlight js와 line-number 적용하기
code block에 highlight js와 line-number를 적용해봅니다. highlight js : code block의 스킨 : 저는 atom-one-dark를 씁니다. highlight-line-number : code block 왼쪽에 line number를 표시해줌 이 글을 쓰는..
devstefancho.tistory.com
티스토리 highlight.js line number(줄 번호) 적용하기 + 커스텀
1. highlight.js 적용하기 먼저 검색을 통해 highlight.js를 적용해주세요. 2. highlights-line-numbers.min.js 적용하기 블로그 관리 - 꾸미기 - 스킨 편집 - html 편집 - HTML에 위의 코드를 추가합..
congcoding.tistory.com
'블로그 관리' 카테고리의 다른 글
| [HTML/CSS] 티스토리 상단에 움직이는 스크롤 게이지바 설치 (0) | 2022.10.01 |
|---|---|
| [CSS] 티스토리 게시물 이미지에 테두리 적용 (0) | 2022.09.30 |
| [CSS] 티스토리 헤더 제목의 배경이미지 블러 처리 효과 (0) | 2022.09.28 |