티스토리 페이지를 스크롤하여 내릴 때 상단에 좌측에서 우측으로 채워지는 바를 설치하기.
세 개의 코드 덩어리만 티스토리 html 편집기를 통해 추가시켜주면 된다.
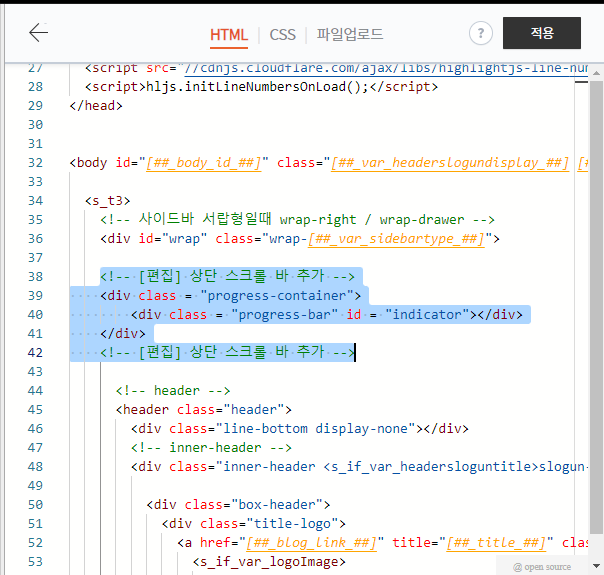
첫번째, <div> 코드 추가.

<heder class"header"> 바로 위에 해당 코드를 추가해 준다.
코드
<!-- [편집] 상단 스크롤 바 추가 -->
<div class = "progress-container">
<div class = "progress-bar" id = "indicator"></div>
</div>
<!-- [편집] 상단 스크롤 바 추가 -->
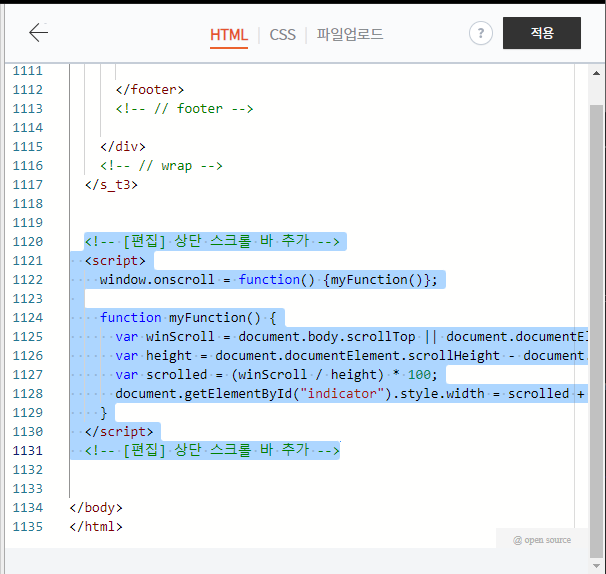
두번째, <script> 추가.

html 편집 페이지 맨 아래에서 </body> 바로 위에 해당 코드를 추가해 준다.
코드
<!-- [편집] 상단 스크롤 바 추가 -->
<script>
window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("indicator").style.width = scrolled + "%";
}
</script>
<!-- [편집] 상단 스크롤 바 추가 -->
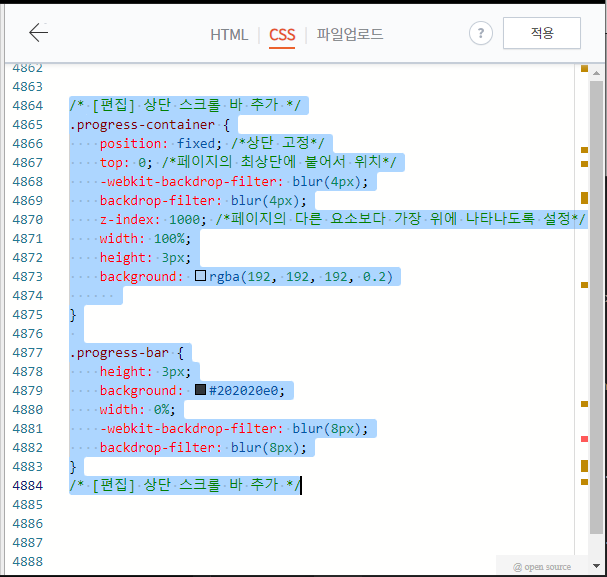
세번째, css 에 색상 및 모양을 지정해줄 코드 추가.

css 편집 페이지에서 맨 아래 해당 코드를 추가해 주었다.
height 로 두께를 설정하고,
background 속성으로 배경 색상과 바의 색상을 지정해 주고 투명도 또한 지정하였다.
그리고 살짝 입체적 효과를 주기 위해 backdrop-filter 로 블러 효과도 추가하였다.
코드
/* [편집] 상단 스크롤 바 추가 */
.progress-container {
position: fixed; /*상단 고정*/
top: 0; /*페이지의 최상단에 붙어서 위치*/
-webkit-backdrop-filter: blur(4px);
backdrop-filter: blur(4px);
z-index: 1000; /*페이지의 다른 요소보다 가장 위에 나타나도록 설정*/
width: 100%;
height: 3px;
background: rgba(192, 192, 192, 0.2)
}
.progress-bar {
height: 3px;
background: #202020e0;
width: 0%;
-webkit-backdrop-filter: blur(8px);
backdrop-filter: blur(8px);
}
/* [편집] 상단 스크롤 바 추가 */
'블로그 관리' 카테고리의 다른 글
| [CSS] 티스토리 게시물 이미지에 테두리 적용 (0) | 2022.09.30 |
|---|---|
| [CSS] highlight.js 및 라인 번호 적용시 불필요한 테이블 라인 제거 (0) | 2022.09.29 |
| [CSS] 티스토리 헤더 제목의 배경이미지 블러 처리 효과 (0) | 2022.09.28 |